ワードプレスのカスタマイズ…ファビコンを設置してみませんか?
ワードプレスでサイトを作る時、無料ブログでは出来ないようなコダワリのある、オリジナルなデザインを構築したいと思う人は多いはずです。
自由度が利いて色々とカスタマイズできるワードプレスですが、今回はファビコンの設置、変更の手順についてです。
ファビコンはサイトアイコン、ショートカットアイコン、お気に入りアイコンなどとも呼ばれるもので、ブラウザのツールバーなどに表示される、そのWEBサイトのシンブルマーク的な画像のことです。
こういうやつです。
小さいスペースなので表現に制約がありますが、みんなシンプルでわかりやすいロゴですよね。当ブログにもオリジナルのファビコンを設置してますが、これ、私、ずっと興味あったんですよね。でも、どうやってこれをやるのかがわからない…。という数年間を続けていましたが、最近覚えました♪
ヘッダーと同じく、自分のサイトの看板としての機能もあると思いますから、是非取り入れてみて下さい。
ワードプレスでのファビコンの設置方法
まず、ファビコンの画像を作成します。
こちらのサイトで、16pxのアイコン画像を作成します。
それを、いつも通り、ワードプレスにアップロードしましょう。
画像のURLを取得して、適当にどこかに保存しておいて下さい。後でコピペで使います。
次に、この画像をサイト内に反映させるのですが、これは、
外観→テーマの編集→ヘッダー(header.php)
に移動して下さい。
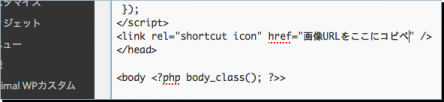
そして、〈/head〉の手前に以下ソースを貼ります。
|
1 |
<link rel="shortcut icon" href="画像URLをここにコピペ" /> |
こんな感じですかね。
「画像URLをここにコピペ」のところに先ほどアップロードしたファビコン画像のURLをコピペして下さいね。
そして保存すると、ブラウザにオリジナルのファビコン画像が登場すると思います。表示されない、変更されていない場合はリロードしてみて下さい。
私は無料テンプレートの「STINGER3」もいくつかのサイトに導入して愛用しているのですが、あれなんかも最初はデフォルトのファビコンなんですよ。
すると、他のサイトと同じファビコンになってしまって、アメブロとかソネットとかと同じで、無料ブログっぽくなってしまうんですよね。
だから、ワードプレスをカスタマイズしてオンリーワンなサイトにしていく上でファビコンも大事な要素になりますから、是非こだわってみて下さいね。
おまけの話:ソースコードを表示する専用プラグインについて
ところで、今回の記事を書くにあたってですね、ソースコードを記事中に紹介する時、綺麗に表示させるにはどうすれば?って悩んだんですよ。で、他のサイトを見ると、プログラムを枠の中にはめ込んで綺麗にやってるわけです。
これってどうすれば??
と思い調べたところ、ワードプレスのプラグインでその機能が入手できるということが判明しました。そのプラグインは、Crayon Syntax Highlighterというものです。
これを使えば、ソースコードをこういう風に
|
1 |
<link rel="shortcut icon" href="画像URLをここにコピペ" /> |
間違いなく綺麗に表示して解説に使えますので、覚えておくとよいでしょう。
記事を書く中で勉強していく、という流れが素晴らしいですねえ(自画自賛)。