Contents
ワードプレスで記事を書く時に2つの入力方法がありますけど…
ワードプレスでブログを始めたばかりの人がもれなく「?」になることがあります。それは、記事を作成する時のエディタが2種類用意されていることです。
そう、ビジュアルエディタとテキストエディタです。
いずれも、文字を打つことは出来ますし、同じような、でも違うような…なんだか謎じゃないですか?
今回はこのビジュアルエディタとテキストエディタの違いについての話題です。アメブロでもエディタが複数用意されているので、アメブロ経験者であれば何となく知っていることかもしれませんね。
テキストエディタとは
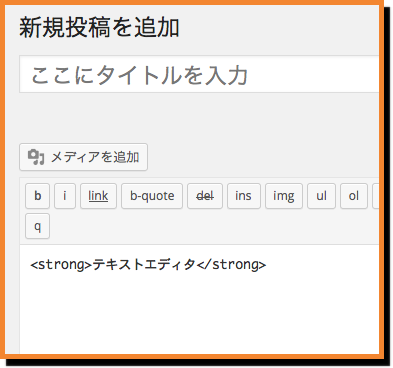
ワードプレスのテキストエディタとは、htmlを普通に打ち込んで記事を作成するスタイルのエディタです。WEBページを作成する人が通常使う入力方法です。
例えば、文字を打ってみたとして、
プレビューすると、
こんな感じです。
今度は文字を選択した上で「b」をクリックすると、太字になります。
これがhtmlですね。
プレビューすると、
太字になってますね。
このように、実際の記事ページの画面に対して編集画面はhtml言語を使っていますので、見栄えに差があります。でも、慣れてきたら、こっちの方が完成型をイメージしやすい、という人も多いみたいですね。
また、他のブログサービスやソフトにも同じプログラムが反映出来たりするので、丸ごとテキストを保存しておけば、例えばですがアメブロに同じレイアウトの記事を移植するなんてことも可能です。
ビジュアルエディタとは
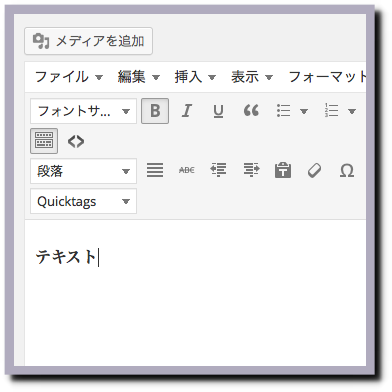
今度はビジュアルエディタです。
文字を打つのはテキストエディタと同じですが…
先ほどと同様に文字を選択した上で「B」をクリックすると、
今度はhtmlの表示はなく、そのまま太字になってますね。
プレビューしてみると、こんな感じ。
うん、太字です。
…というように、出来上がりと同じように見える形式で記事作成が出来るので、わかりやすいですね。初心者はこちらをメインに使うとスムーズでしょうね。
1つ伝授すると、ビジュアルエディタには改行が2通りあって、
エンターのみだと段落を1つ開けて改行
Shift & エンターで段落を開けずに改行
です。これで悩む人もいるので、今覚えておいて下さいね。
ちなみに私は、テキストエディタとビジュアルエディタ、両方を使います。ここは、人によって流儀があると思いますが、トレンドブログの場合はビジュアルエディタをメインに、スピードよくサクサクと作業していくことを覚えていけばよいのではないでしょうか。
しかし、レイアウトが何だか崩れているとか、意味不明のことが起きた時はテキストエディタのhtmlを見れば、その原因が明確に判ったりしますから、最終的にはhtmlも熟知していった方がラクになりますね。でもこれは、とにかく記事更新を重ねていく中で覚えられることなので、勉強よりも実践、でいきましょう!
常にテキストエディタが最初から表示されるようにする方法
私は、作業の最初はテキストエディタからやりたいタイプなんですが、ワードプレスって、前回最後に開いたエディタが次の作業の時にも開いてしまう、という仕様なんですね。なのでビジュアルエディタで作業を終えて、また別記事を書こうとしたり一度公開した記事に手直しを入れる時なんかは、やはりビジュアルエディタが表示されるというわけです。
これが結構煩わしいので、常にテキストエディタから作業できるように設定を変更する、という方法があります。
方法は簡単です。まずダッシュボードに行き、外観からテーマの編集へ。そしてfunction.phpを選択します。
そして、一番最後に以下を挿入して下さい。
|
1 2 3 4 |
//----------------------------------- // テキストエディタで常に開く //----------------------------------- add_filter( 'wp_default_editor', create_function('', 'return "html";') ); |
これで、テキストエディタを常に開く設定に出来ます。結構、ラクになりました!
ワードプレスでサイトを作ったら必ず「TinyMCE Advanced」をインストールしましょう
それからもう1点。
ビジュアルエディタでは、ワードやパワポのようにボタン1つでいろいろ装飾やらなんやら出来ることになっていますが、これの機能を拡張できるプラグインがあります。
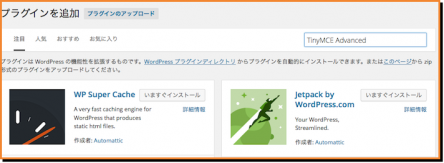
TinyMCE Advanced
です。
これを、
プラグイン→新規追加→プラグインの検索
の順に進んでいって検索しましょう。
いろんな機能を足すことが出来ます。
この「TinyMCE Advanced」は必ずインストールする、というつもりでいれば間違いないでしょう。
動画でも解説しました!!