WordPressの記事ページにツイッターやフェイスブックへ投稿するアレがない…。
さあ、ブログでアフィリエイトをやるぞ!!
…と意気込んでワードプレスをインストール、ブログを立ち上げたばかりの人向けのお話です。
ワードプレスって最初はあまり機能が(わざと)備わっていないんですよ。なので、自分の好きなようにカスタマイズする、というのを皆さん、やってますよね。その中でも、基本中の基本は、ソーシャルボタンの設置です。
TwitterやFacebookに記事のタイトルとURLを自動的に組み込んでくれるという便利なボタンがソーシャルボタンですが、ワードプレスにこれがない…!!という時に、プラグインをインストールすることでこれを設置します。
ソーシャルボタンがあれば、記事を読んでくれた人が自分のTwitterで紹介してくれるかもしれませんからね。そうやって拡散されれば、一気に人気記事の仲間入りもあるかも。
…というわけで、ソーシャルボタンを設置する際の定番プラグインである、
WP Social Bookmarking Light
の存在を知っておきましょう。
WP Social Bookmarking Lightでソーシャルボタンを設置しよう
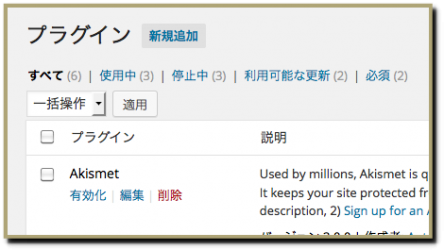
WP Social Bookmarking Lightをあなたのブログに導入するには、まず、管理ページの「プラグイン」に行きます。
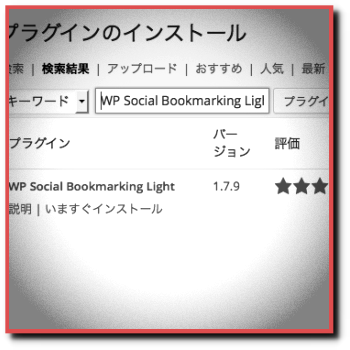
次に、「新規追加」をクリック。すると、「プラグインのインストール」というページになるので、「WP Social Bookmarking Light」を検索します。
すると、WP Social Bookmarking Lightが現れますので、「いますぐインストール」をクリック。
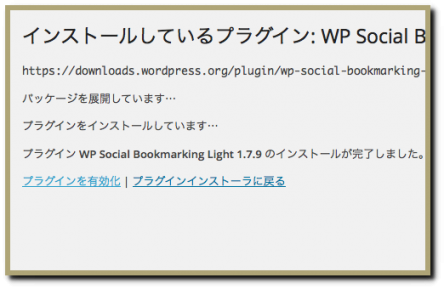
インストールが完了したら、「プラグインを有効化」をクリック。これで完了です。
記事の上に、このようなボタンが設置されているはずです。
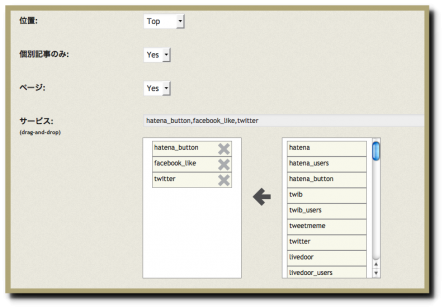
記事中のどこにこのボタンを設置するか、どんなSNSのボタンを表示させるかは、「設定」のページでセッティングできますよ。
多くの人は、ワードプレスサイトを立ち上げたらこのようなソーシャルボタンを設置しますね。初心者の方も、これは基本中の基本ということで、覚えておきましょう。
おまけ:自分で自分の記事を効果的にツイートする方法
ところで、記事を公開したら、自分自身もこの記事を自分のTwitterやFacebookに紹介したくなるじゃないですか。
ここで1つ、私がいつもTwitterでやっている作業を紹介しますね。
記事公開したら、WP Social Bookmarking Lightを使って設置したソーシャルボタンをクリックします。すると、こんなんが出てきます。
これをそのままツイートしても勿論OKなんですけど、まだ76文字ありますから、更に文章を足していきます。
こういう感じ。
これをすることでキーワードが増えるので、Twitter内の検索に引っかかりやすくなります。そして、Yahoo!のリアルタイム検索などにも影響してきます。さらには、文章を増やして記事の内容をより紹介していくことで、興味付けをしていくという狙いですね。URLリンクのクリック率を上げる、ということです。
また、少し語句を変えたりして数時間後にまたツイートしてみたりすると、確実にブログ記事へのアクセスは増えますから、こういう作業もルーティン化していくと、全体のPVも上がっていくんです。
あなたの流儀も、是非編み出してみて下さい。^^