AdSense Managerを活用して記事作成をラクにする
AdSense Managerは、ワードプレスの記事中に広告や任意の文字、画像リンクなどを簡単に差し込むことができるという、便利なプラグインです。
例えば、記事の中にアドセンスの広告バナーをいちいち貼り付けるのは面倒ですよね。これを簡略化してくれるものですので、アドセンスを使ったトレンドアフィリエイトをしている人にとって必須のプラグインと言えるでしょう。
今回は、このAdSense Managerの使い方を解説します。
AdSense Managerのインストールと設定の方法
まず、AdSense Managerをダッシュボード内で検索してインストールします。
ワードプレスのプラグイン・探し方とインストール&有効化の方法
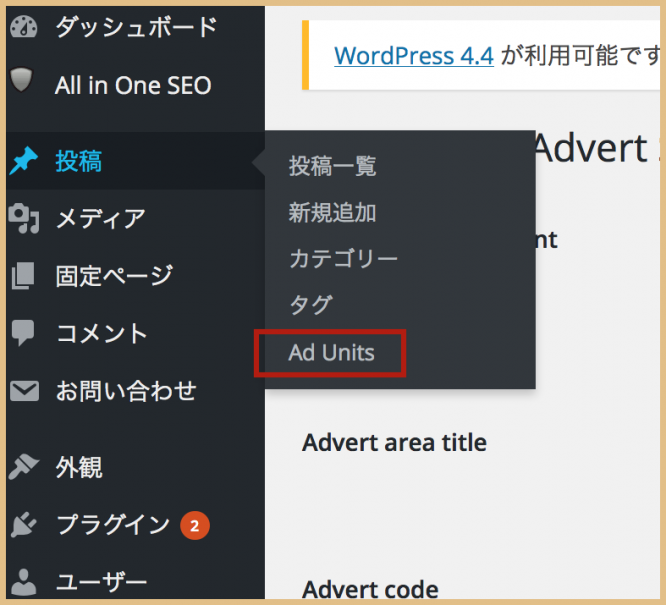
『投稿』に『Ad Units』という項目が追加されていますので、これを選択します。

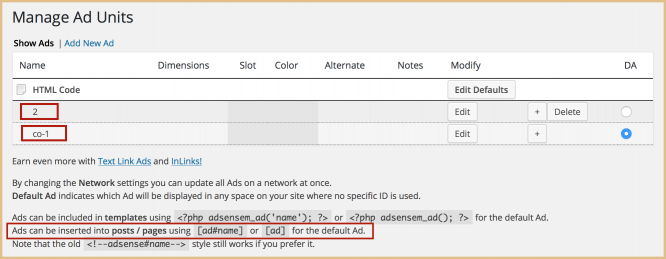
デフォルトでは『co-1』というユニットがデフォルトで存在しますが、ここでは『Add New Ad』をクリックして、名前を『2』にしたユニットも追加で作ってみました。

下にある英文の中に、[ad#name]もしくは[ad]を記事中に挿入すればユニットで設定した広告が表示されることが説明されています。
これは、デフォルトのユニット『co-1』で設定した広告を記事中に表示させたかったら[ad]と入力し、追加したユニットを表示させたい場合は[ad#name]、つまり#の後にユニット名を加えてから入力、ということです。
上記の画像のユニット名『2』であれば、[ad#2]となります。
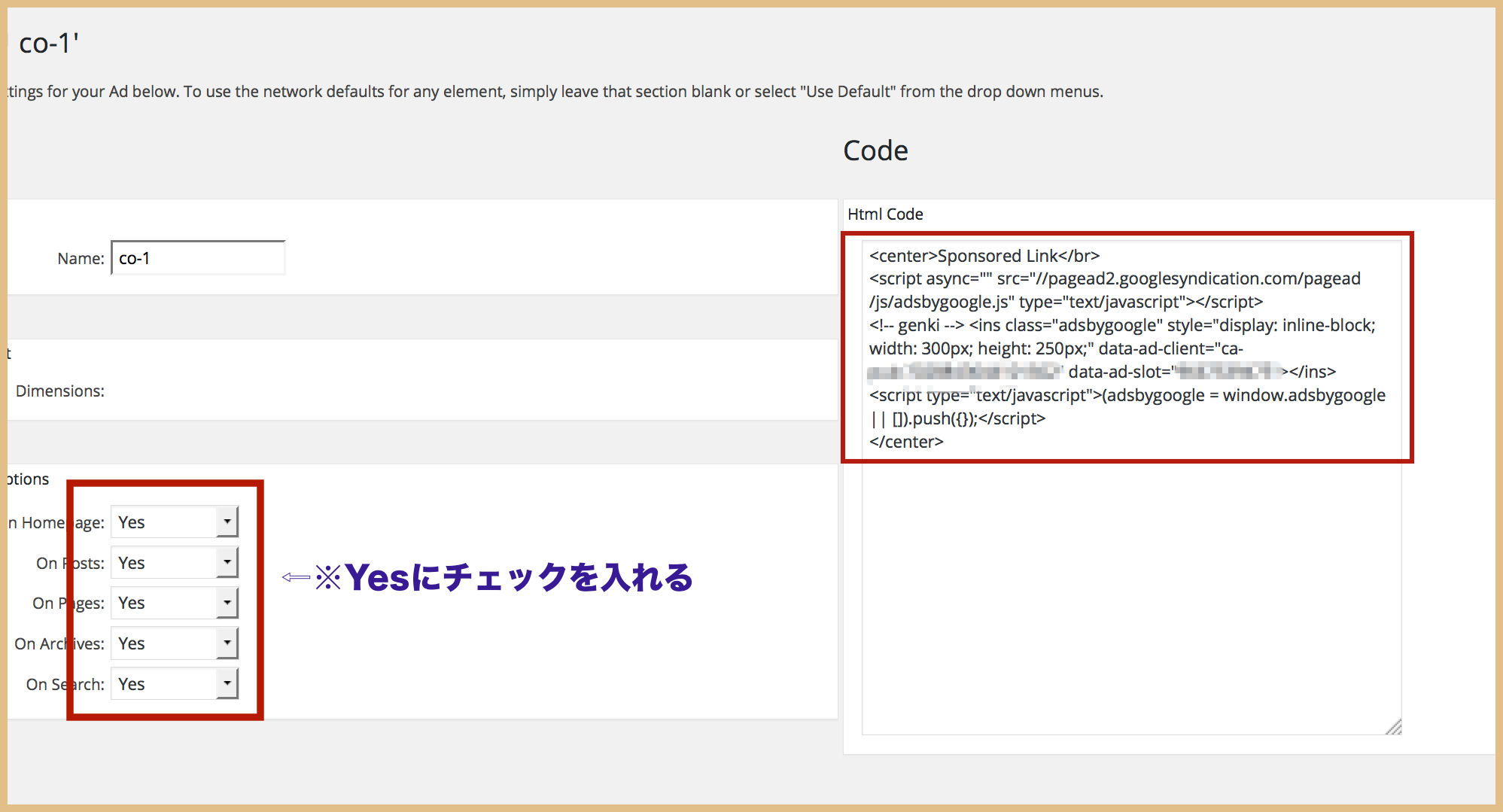
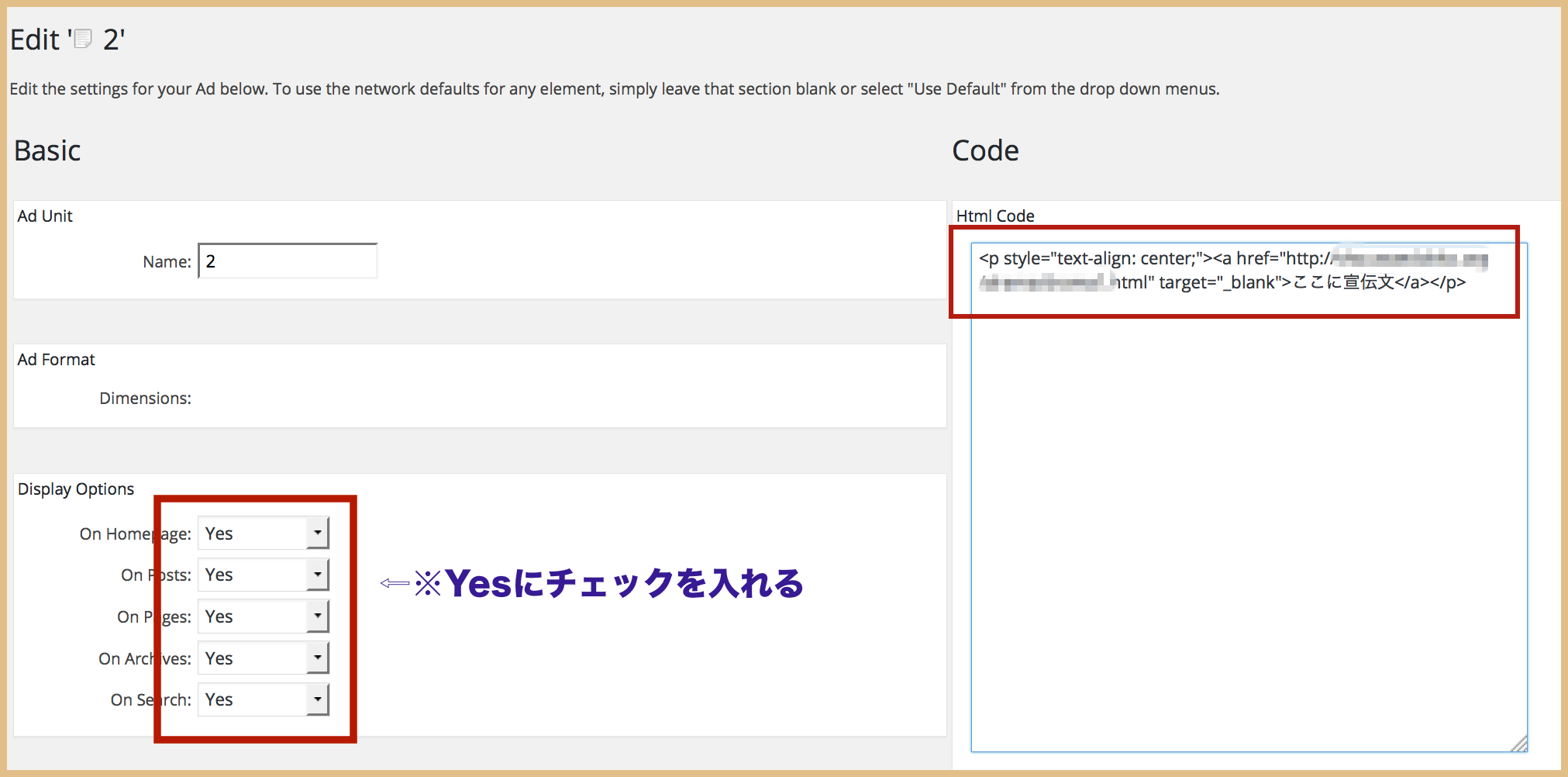
『co-1』の『Edit』をクリックすると、このような画面になります。

上記のように、『Html Code』にアドセンス広告をコピペします。この際、広告であることがわかるように『Sponsored Link』の表記を上部に入れてください。
以下、参考までに。
|
1 2 3 |
<center>Sponsored Link<br> アドセンス広告コードをここにコピペ </center> |
今度は、2つ目の広告ユニットです。これは、何かの広告ページに文字リンクで飛ばしたい時を想定しました。

以下、参考までに。
|
1 |
<p style="text-align: center;"><a href="誘導先URLをここにコピペ" target="_blank">表示させたい文章をここにコピペ</a></p> |
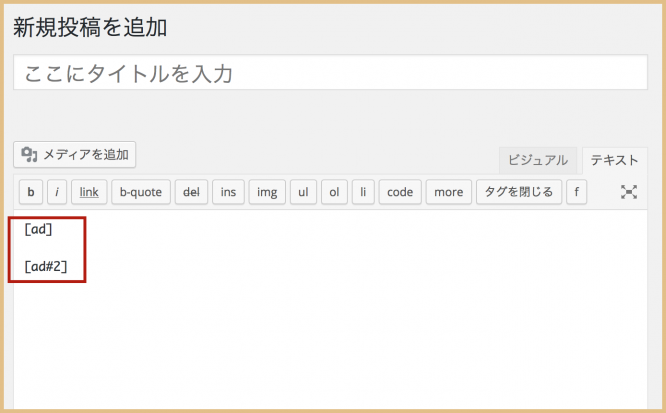
次に、記事投稿編集画面にて、前述のユニットを挿入してみましょう。

プレビューしてみると…

このように記事中に表示されました。
AdSense Manager導入のメリット
AdSense Managerを使えば、広告コードをいちいち貼らなくてもいいというのが利点ですが、[ad]と入力した全記事にユニット内で設定した文章やURLが反映されますので、見せたい広告を全記事で変更することも操作一発で出来ますよね。
これを1つ1つやっていたら、大変なことになりますから。
数記事だけだったらこのプラグインの有り難みはあんまり感じないんですけど、100記事以上書くとしたらかなりの省エネになります。
ブログをガンガン書いてアフィリエイトしたい人は知っておくべきプラグインでしょうね。^^