ワードプレスプラグイン「Contact Form 7」でメールフォームを導入しよう
ワードプレスでブログ運営をする場合、コンテンツに加えて用意しておきたいのが運営者のプロフィールです。
プロフィールを公開しておけば、そのブログはどんな人がやっているのか、目的は何なのか、コンセプトは…??といったことが明確になるので運営者の実体が見えてきます。
トレンドアフィリエイトのブログをやっている場合においても、やはり書き手がどんな打ち出しをしているのか、ということを見せることで他のトレンドブログとの差別化を図ることも出来ます。
そして、サイトへの信頼感を得るために重要なのは、問い合わせ先の公開です。一方的に情報を発信するのではなく、サイト訪問者と双方向のコミニュケーションという形を作っておきましょう。
おすすめはプラグインの「Contact Form 7」です。これを使えば簡単にメールフォームを設置することが出来、機能も申し分ありませんのでおすすめです。
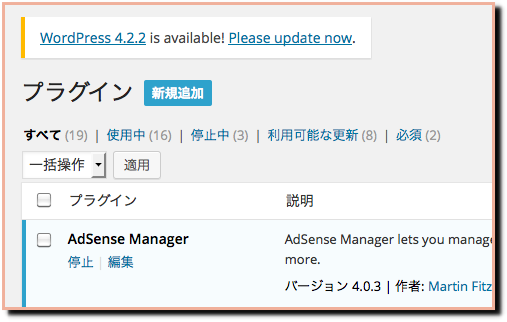
導入方法ですが、まず、ワードプレス管理画面の「プラグイン」をクリック、次に「新規追加」をクリックします。

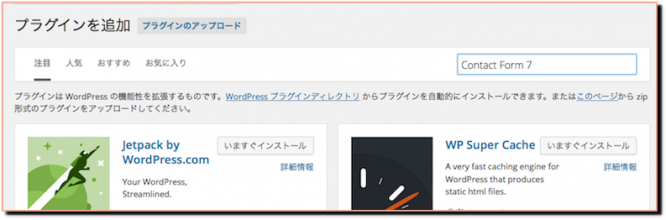
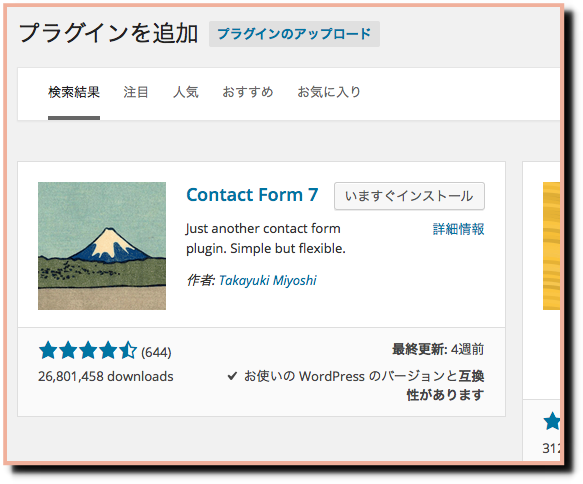
「Contact Form 7」と入力し、検索します。

「いますぐインストール」をクリック。

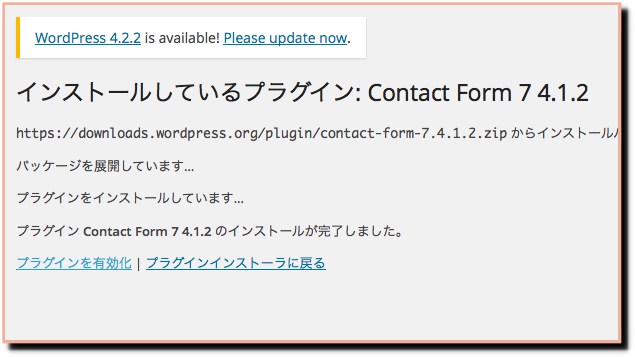
「プラグインを有効化」をクリック。

これでインストール完了です。今度は「設定」からフォーム作成に着手しましょう。

「新規追加」をクリック。

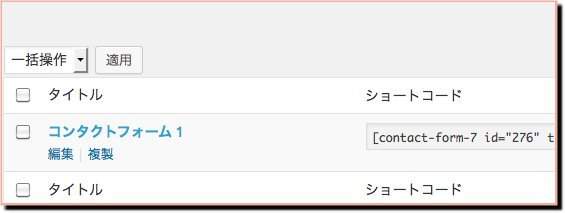
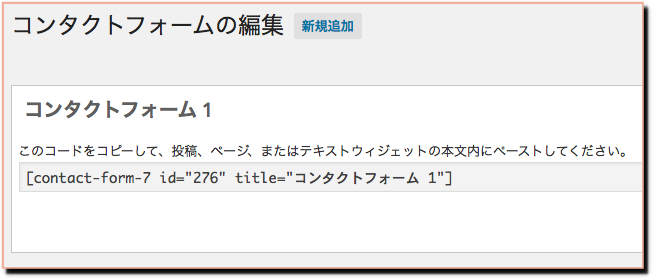
「コンタクトフォーム1」をクリック。

すると、こんな感じ。デフォルトでサイト管理者のメアドが挿入されているので、すぐ使えます。

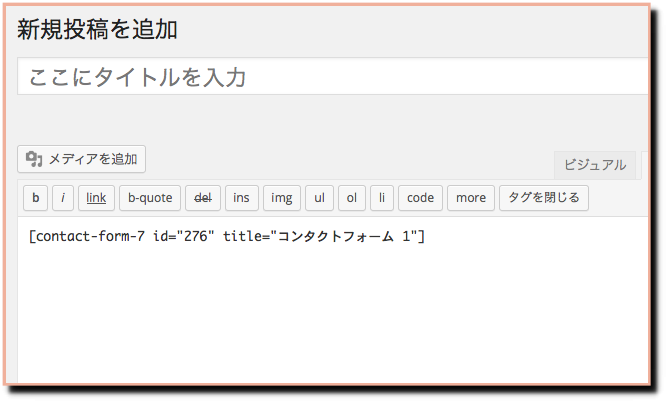
実際にペーストして、

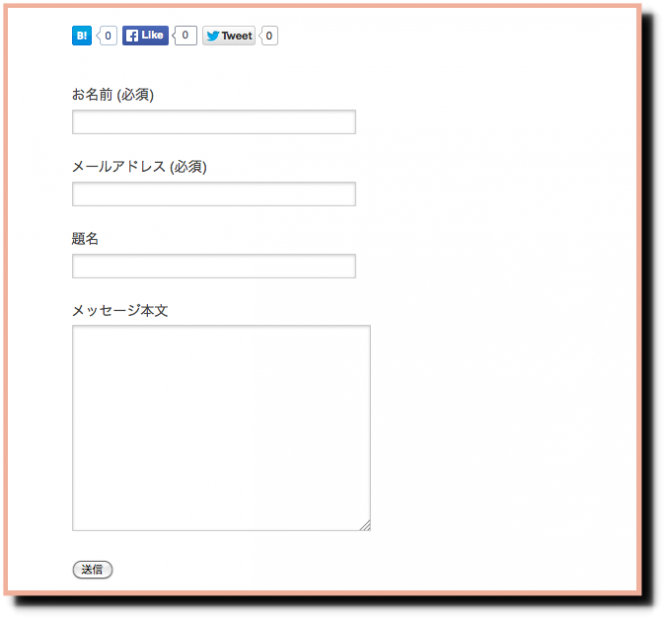
プレビューすると…

メールフォームが表示されました〜。好みで、各種設定を施すことも出来ます。
問い合わせフォームの固定ページを作ってメニューに設置する
次に、サイトTOPのメニューバーにメールフォームを反映させてみましょう。
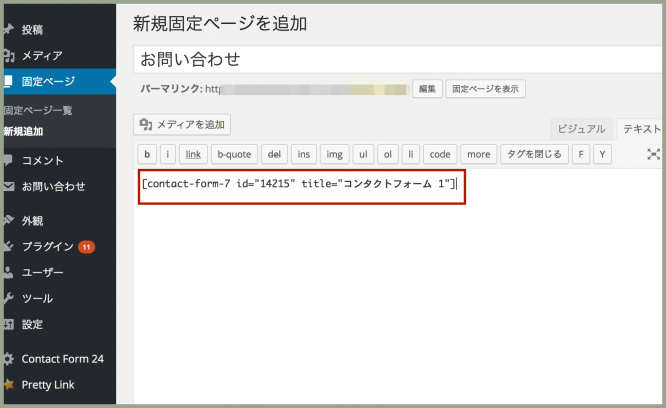
『ショートコード』を固定ページに貼り付けます。

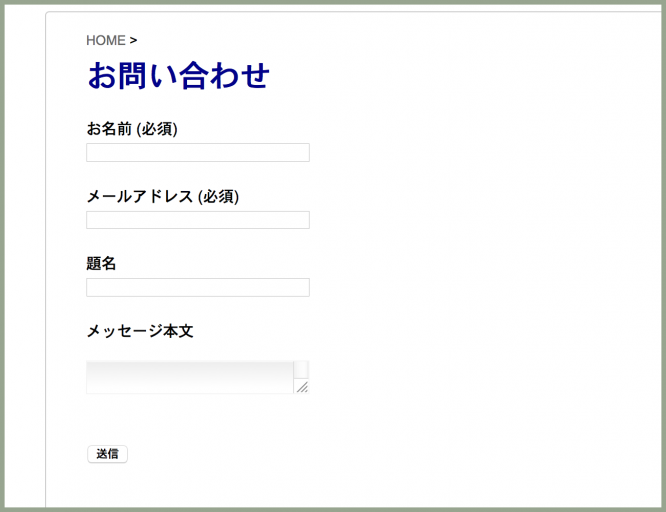
プレビューすると…

このようになりました。この固定ページを公開します。
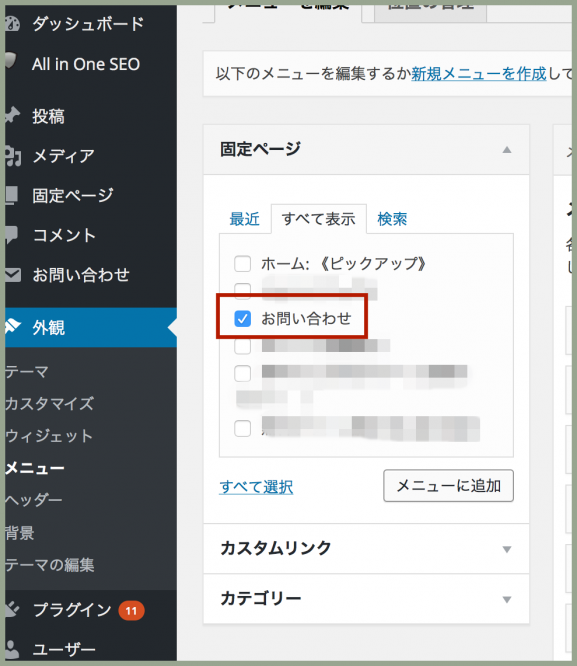
これをメニューに加えましょう。『外観』から『メニュー』に行き、先ほど作った『お問い合わせ』にチェックを入れて、『メニューに追加』をクリック。

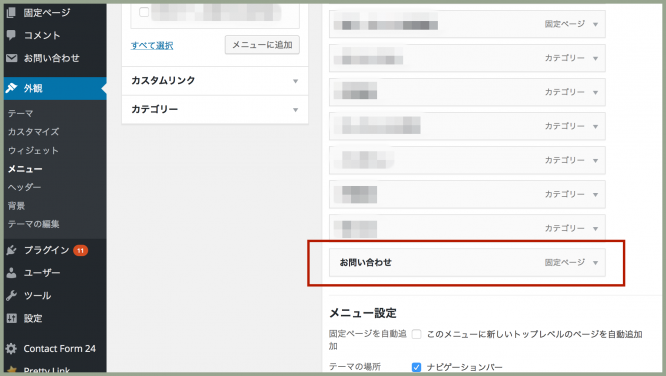
追加完了しました。この設定を保存します。

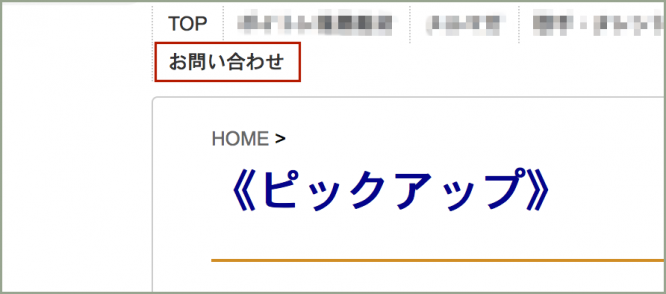
ワードプレスサイトのメニューバーに反映されました。

メールフォーム設置のメリット
メールフォームを導入するメリット、意味合いは以下のようなものが考えられます。
メアドを公開しなくて済む
…サイト内にメールフォームを設置すると、こちらのメールアドレスを晒すことなくコンタクトを受け付けることが出来るようになります。メアドを長く1つの場所で公開していると、どうしても迷惑メールが届くようになってしまいますからね。それを防ぐ効果があります。
管理上便利
…こちらが指定したフォーマットでメッセージが届くので管理もやりやすいですね。相手の名前、メアド、メッセージが順に表示されますから。
サイトの信頼性
…そして連絡先を公開することで前述の通りサイトの実体や信頼感を訪問者に与えるという効果が期待でき、メールフォームがないよりはあった方がグーグルからの心証も良いことでしょう。
それからメリットというよりは、サイト訪問者がファンになってくれて何かメッセージを送ってきてくれる、なんていうことがもしあったとしたら、とても嬉しいと思います。
そもそも、情報発信をしていてこちらは受信しません、なんていう立ち位置は不自然ですからね…。
というわけで、いろいろな意味でメールフォームの設置は是非やっておくことをおすすめします。