記事作成の効率が格段に上がるプラグイン「AddQuicktag」
ワードプレスで記事を書いていますと、文字の色を変えたいとかなんとか、やりたいことが出て来た時にエディタ上部にあるタグ挿入ボタンを使いますよね。
でも、このスペースに全部の作業を設定することは不可能なので、カスタマイズする必要があります。そこで出て来るのがまず、TinyMCE Advancedというプラグインです(この記事の下部で解説してます)。
そしてもう1つ、任意のHTMLタグを呼び出すボタンを作ることのできるプラグイン、
AddQuicktag
が超絶便利です。
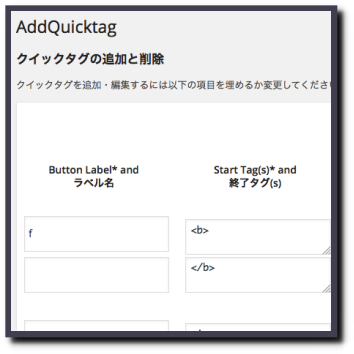
AddQuicktagをプラグイン新規追加のページで検索、インストールして有効化、設定に行くと、こんな感じ。
例えば、段落のHTMLを入れようと思ったら、
<p></p>
になりますが、これを毎回手打ちしたりコピペしたりが大変だと思ったとします。
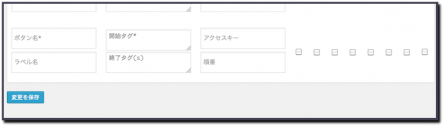
その場合、こうやって入力、設定します。チェックボックスは全部入れておいて下さい。
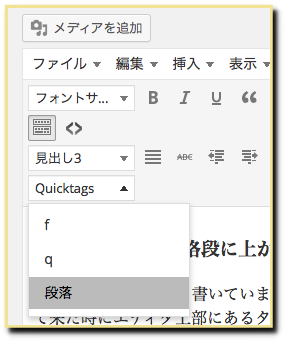
これを保存して記事のエディタに行くと、このように追加されてます。
こうやって、よく使うタグを設定することで記事作成時にサクサク作業できるようになるというわけです。エディタを、自分好みにするためのプラグインですね。
おまけ:初心者がHTMLに慣れるには
私の体験談を1つ。
私は正直なところHTML情弱でして、最近になってようやく勉強し始めたんですよね。でも、そんな状態でもワードプレスで月収10〜30万を達成できた理由は、知識はないけどHTMLを「肌」である程度感じてはいたからなんです。なんとなく、操作は知っている、みたいな。
その段階に至るまでに私がやったことは、教材とかで学ぶのではなく、
無料ブログをいろいろやった
ということがあります。
無料ブログって、誰でもカンタンに記事作成できるように作られているんですよね。そのかわり、細かいことがしたくなったら逆に難しかったり出来なかったり、します。
私の場合、ワードプレス使用に至るまでの間、アメブロ、ライブドア、FC2、ソネット、シーサー、などなど、いろいろな無料ブログを使ってきたんですね。そして、各ブログサービスに共通している機能の1つが、HTMLの部分なんです。ここを肌で感じていたんですね〜。
トレンドアフィリで稼ごうと思ったらワードプレスを導入するのが最短ではあるけども、今後いろんな展開も考えられますから、ブログアフィリエイト初心者の方は今の時点で趣味の日記レベルでもいいので無料ブログに触れておくと、ワードプレスを本格導入した時にスムーズにいくと思いますよ。
ワードプレスを実践して間もない方も、AddQuicktagに挿入できるタグにはどんなものがあるのかを知る上でも、無料ブログをお試しでいろいろ使ってみると見聞が広がると思います。
無料ブログも極めれば面白いものは充分作れますし、無料ならではの有利な部分もあります。今すぐ始められることでもあるので、AddQuicktagって何やねん、という段階の人はとにかく始めてみてはいかがでしょうか。
でもまあ、そのへんの女子中学生でもアメブロとかでクオリティの高いブログを作ったりしてますからおっそろしい世の中ですね。。日々、インプットが大事ですね。