Auto Post Thumbnailは自動でアイキャッチを設定してくれます
ワードプレスでトレンドブログをガシガシ書いていますと、1記事を作成するのに、取り掛かりから完成までの間、結構細々とした作業をこなさないといけませんね。
一旦覚えれば難しいことはないのでひたすら黙々と記事作成していくわけですが…作業が1つ減っただけでも、1ヶ月間の総作業量で考えるとかなり助かりますよね。
それを実現してくれるのが、プラグインの『Auto Post Thumbnail』です。
このAuto Post Thumbnailは、記事ごとに設定するアイキャッチ画像(サイドバーなどに表示されるサムネイル画像)を、自動でやってくれるんです。
具体的には、記事中に一番上に配置した画像をそのまま自動でアイキャッチ画像にしてくれるんです。
Auto Post Thumbnailのインストールと設定手順
まず、Auto Post Thumbnailをインストール、有効化してください。
ワードプレスのプラグイン・探し方とインストール&有効化の方法
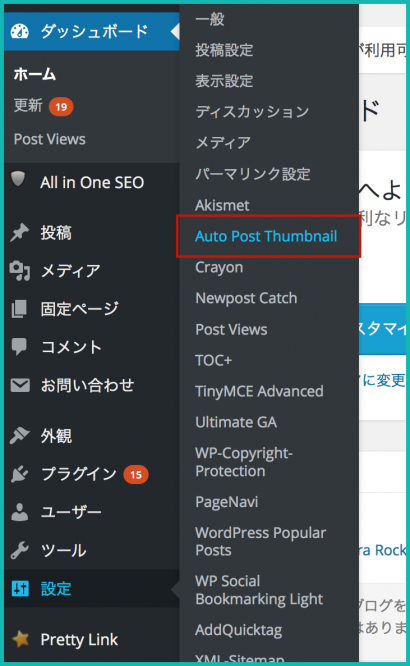
ダッシュボードの『設定』から、Auto Post Thumbnailを選択。

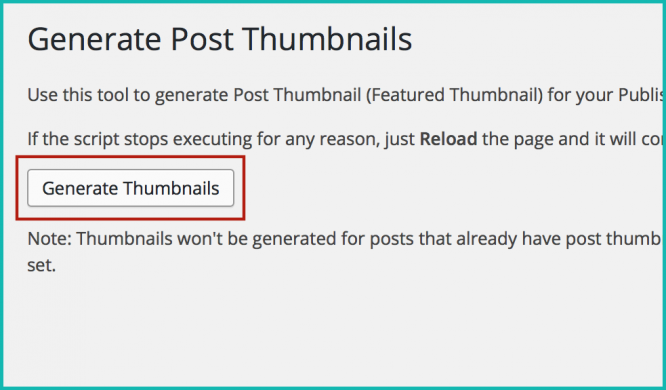
『Generate Thumbnails』をクリック。これで文字通り、アイキャッチ画像が自動にジェネレート(生成)されるようになります。

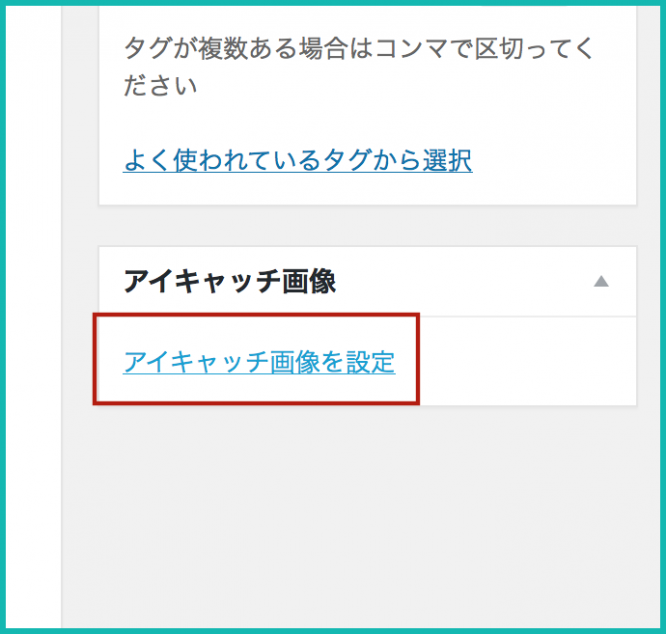
手動で個別にアイキャッチ画像を設定したい場合は、投稿画面にある『アイキャッチ画像を設定』をクリックして画像を選ぶか新規にアップロードして下さい。

このAuto Post Thumbnailはブログ立ち上げ時に必ずインストールするように習慣付けておくと、便利ですよ!



