サイドバーに新着記事を画像付きで表示できるWordPressプラグイン
『Newpost Catch』は、ワードプレスサイトのプラグインの1つです。画像付きで最近の投稿記事をサイドバーに表示させることが出来ます。
動画解説はこちら
まず、プラグインをインストール、有効化しましょう。
ワードプレスのプラグイン・探し方とインストール&有効化の方法
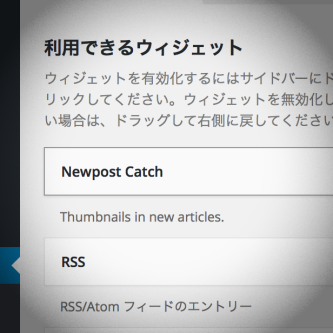
Newpost Catchを有効化した後でウィジェットに行くと、このように表示されています。

これを、ドラッグしてサイドバーに表示させます。

この時、デフォルトの『最近の投稿』を削除して、『Newpost Catch』にチェンジします。
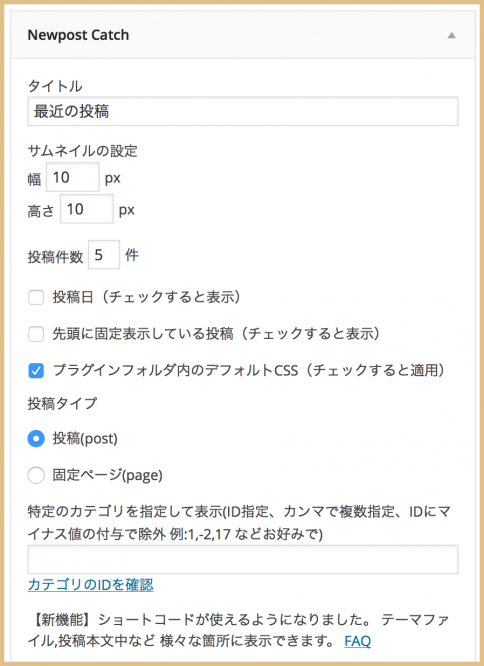
任意の設定を施します。テンプレートによって見栄えも変わってきますから、いろいろ試してみてもいいでしょう。

サイドバーがこんな感じに。

これは縦横を80ピクセルにしてます。
新着記事を画像付きで表示させることで『おっ、ちょっと読んでみようかな』という人も生まれますので、ブログ立ち上げ時に導入しておきましょう。
ショートコードを使って投稿ページに貼り付ける
この『Newpost Catch』って、別になくてもいいような気はします。『最近の投稿』が最初からありますし。
が、しかし。ショートコードを使って記事投稿やテキストウィジェットに新着記事情報を貼り付けることも出来るんですよ。
このショートコード
|
1 |
[npc] |
を記事本文にコピペしたら、こうなります。

ウィジェットにて『テキスト』で上記コードを入力しても、同様にサイドバーの任意の位置に新着記事を表示させることが出来ます。
テンプレートによって表示される見栄えが変わってきますので、各種設定を試みて下さい。